Si vous travaillez avec les vues classes et la contrib admin / xadmin vous serez vite bloqués pour configurer vos pages comme bon vous semble. Comment organiser l'information des pages dynamiquement sans pour autant refaire entièrement un template pour chaque vue? Il existe une solution pour placer les éléments d'un formulaire à notre guise: Crispy Form .
Crispy Form c'est quoi
Crispy Form que l'on pourrait traduire par "formulaire croustillant" est selon ses auteurs le meilleur moyen d'avoir des formulaires DRY , c'est à dire écrire une seule fois pour toute les informations liées à un formulaire. Crispy Form est un module python -crée pour Django- qui permet de construire une mise en page avec des composants pour contrôler le rendu HTML sans écrire de template HTML.
Quels sont ses composants?
Voici la liste des composants de Crispy Form :
Layout HTML Div Field Fieldset MultiField Submit Hidden Button Reset ButtonHolder AppendedText PrependedText AppendedPrependedText FieldWithButtons StrictButton FormActions Alert
Et voici les composants que xadmin propose en plus:
Main Side Row Container InputGroup
Exemple d'utilisation
Nous utiliserons les vues xadmin pour créer nos formulaires:
Gardons l'exemple de notre modèle product :
backoffice/adminx.py
class ProductAdmin(object): model = Product inlines = [ProductItemAdminInline]
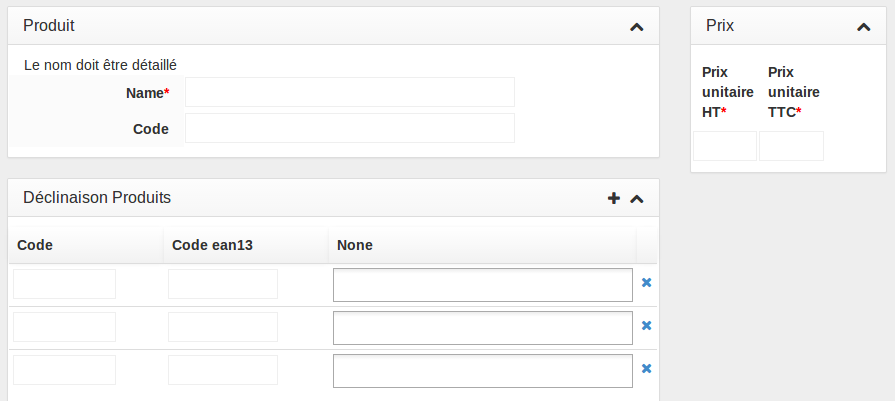
Qui a par défaut cette mise en page:

Modifions l'organisation des composants:
backoffice/adminx.py
class ProductAdmin(object): model = Product inlines = [ProductItemAdminInline] form_layout = ( Main( Fieldset('Produit', HTML('Le nom doit être détaillé'), 'name', 'code'), Inline(ProductItem) ), Side( Fieldset('Prix {{var1}}, Row('price_ht', 'price_ttc')), ) )
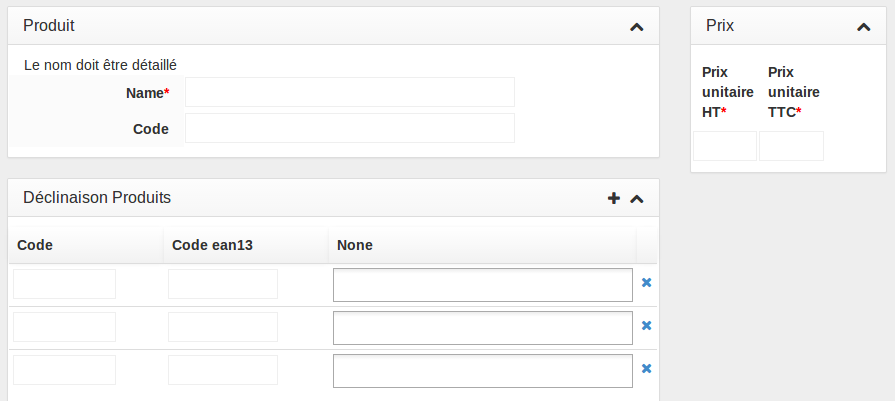
Résultat:

Nous voyons donc qu'il est possible de séparer un formulaire en deux colonnes et d'y placer les éléments qui composent le formulaire à notre guise. Il est également possible de placer du HTML où l'on veut. Vous pouvez intégrer des variables Django comme nous l'avons fait avec {{var1}}
Intégrer des tab
TabHolder( Tab('Tab1', 'code', 'name' ), Tab('Tab2', Field('price_ht', css_class="class1") ) )
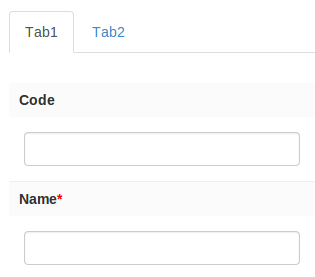
Rendu:

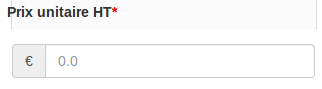
Ajouter des éléments aux inputs:
PrependedText('price_ht', '€', placeholder="0.0")

Intégrer un template depuis la vue
Vous pouvez intégrer un morceau de code HTML en passant par un template depuis la vue:
backoffice/adminx.py
class ProductAdmin(object): model = Product form_layout = ( Main( Fieldset('Produit', 'date_creation', Div(template="search_product.html") ), ), Side( Fieldset('Bla blabla', 'name') ) )
Dans cet exemple nous avons intégré le template search_product après le champ date_creation
Documentation officielle : Crispy Form Layouts




