Comme nous l'avons vu dans le chapitre précédent un projet Django est composé d'applications . Dans notre projet d'exemple (une eboutique), nous créerons une application pour chaque composant. Notre premier composant sera le backoffice , c'est à dire le coeur de notre logiciel qui gère les produits, les clients, etc.
Créer sa premire application
Pour créer une application ouvrez votre terminal allez dans votre projet et lancez la commande suivante:
python manage.py startapp backoffice
Vous devriez avoir ce rendu:
olivier@bigone:~/eboutique$ tree . . ├── eboutique │ ├── __init__.py │ ├── settings.py │ ├── urls.py │ ├── wsgi.py ├── backoffice │ ├── admin.py │ ├── __init__.py │ ├── models.py │ ├── tests.py │ └── views.py └── manage.py 2 directories, 14 files
Créons notre première page
La première chose à faire lorsque l'on veut créer une nouvelle page c'est d'indiquer au script qui gère le routage -URL DISPATCHER- que l'on désire ajouter une fonctionnalité au site et donc faire pointer une adresse vers une fonction .
Editons le fichier eboutique/urls.py
eboutique/urls.py
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover() urlpatterns = patterns('', # Examples: # url(r'^$', 'eboutique.views.home', name='home'), # url(r'^blog/', include('blog.urls')), url(r'^admin/', include(admin.site.urls)), url(r'^$', 'backoffice.views.home', name='home'), )
Nous avons ajouté une ligne indiquant que lorsque l'URI est vide -c'est à dire qu'on est à la racine du site web- Django exécutera la fonction home() du fichier backoffice/views.py .
Par curiosité demandons à Django d'afficher notre page d'accueil alors que nous avons encore rien crée comme fonction. Oui on aime torturer notre ami Django.
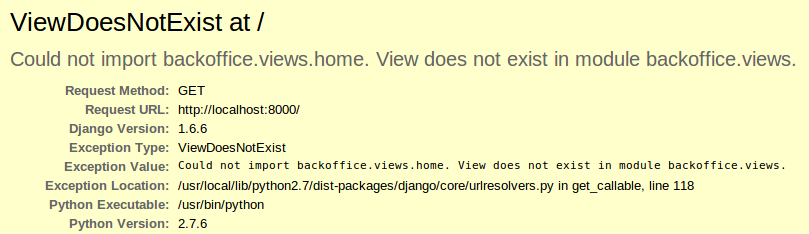
L'url http://localhost:8000/ devrait vous renvoyer cette erreur:

En mode debug, Django vous assiste beaucoup pour la résolution de bug. En production une page blanche ou une erreur 404 devrait s'afficher.
L'erreur est explicite: ViewDoesNotExist , "La vue n'existe pas". L'exception relevée est celle-ci: " Could not import backoffice.views.home. Parent module backoffice.views does not exist. ". Autrement dit il ne trouve pas la fonction home dans le module backoffice.views ce qui est tout à fait normal et logique vu que nous ne l'avons pas encore crée.
Créons donc cette fonction home attendu dans le fichier views.py du packet backoffice .
backoffice/views.py
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def home(request): return HttpResponse("Bonjour monde!")
Ce qui devrait afficher:

Si vous n'arrivez pas à afficher ce rendu , c'est que soit vous avez des très gros doigts et que vous avez fait une faute de frappe quelque part, soit Django se venge de tout à l'heure et qu'il vous affiche un ancien rendu. Forcez Django à vous fournir le bon rendu en appuyant simultanément et frénétiquement sur les touches Ctrl + F5 .




